
Background:
<object id="audioplayer1" height="24" width="290" data="http://cage.chung.googlepages.com/player.swf" type="application/x-shockwave-flash">
<param value="http://cage.chung.googlepages.com/player.swf" name="movie"/>
<param value="playerID=2&bg=0xCDDFF3&leftbg=0x357DCE&lefticon=0xF2F2F2&rightbg=0xF06A51&rightbghover=0xAF2910&righticon=0xF2F2F2&righticonhover=0xFFFFFF&text=0x357DCE&slider=0x357DCE&track=0xFFFFFF&border=0xFFFFFF&loader=0xAF2910&soundFile=xxxx" name="FlashVars"/>
<param value="high" name="quality"/>
<param value="false" name="menu"/>
<param value="#FFFFFF" name="bgcolor"/>
</object>
Above code is the audio player plugin syntax. we can see that there are few options are relative to Color bg, leftbg etc. It's a little difficult to setting these color to product a beautiful look. Or if you don't real understand the html color hex code. I think that the best way is you can change the option color directly. And few ago, when i studied Google Static Map API. In button of Static Maps API Developer's Guide has a firendly wizard(Goolge Static Map Wizard) support a simple UI-dirven way to generate static maps via a simple UI interface.
The Audio Player WordPress Plugin Wizard is Google style like. Build All by whole javascript and use excellent sliders are courtesy of Erik Arvidsson over at WebFX. The simple UI-dirven way let you can build your player look easily and only 3 steps.




So, i wirte some javascript to support a similar simple UI-dirven way to generate Audio Player Wordpress Plugin. Just 3 steps and few settings. You can get the beautiful audio player.
Explain:
The Audio Player WordPress Plugin Wizard is Google style like. Build All by whole javascript and use excellent sliders are courtesy of Erik Arvidsson over at WebFX. The simple UI-dirven way let you can build your player look easily and only 3 steps.
Audio Player Color Schema:

As you can see. There are 9 color you can change.
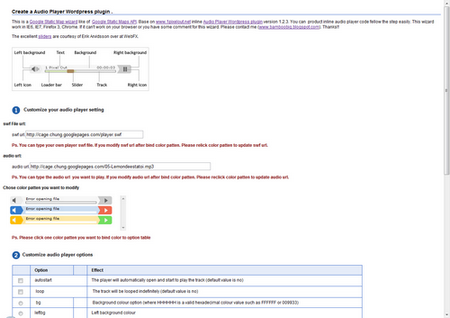
Step1: Customize your audio player setting

First, you have 3 things to do. Choose the Audio Player Plugin play.swf url and choose the auido file url you want to embed in your blog (This 2 items have default, if you want test first and don't mind it). Then, there are 3 color schema patten. Choose one and you will see the colors bind to table of step2.
Step2: Customize audio player options of colors, autoplay and loop

After the color schema binded. I set autoplay and loop field are ture. If the player url and audio file url are current. Now you will listen to the music. In this step, you can change the color of palyer you want. Click the ratio button of option column. The color picker will be setting to equal the option color you click. You can change the color by darp the red, green and blue or type the html color hex code directly. The player will update if you any change the color, autoplay, loop setting and.
step3:Generate audio player embed code

Now, you can copy this code to embed in you blog.
enjoying~~~
